How long does it take to create a web application?

How long does it take to create a web application?
We often hear the question in a new business meeting: how long will it take to create the website or webshop?
When we receive a formal request for proposal, it usually also includes a specific deadline that we have to consider realistic or not.
The question is important, and reasonable as the client needs this information as soon as possible, since he has business plans with the planned website.
Therefore, we always give a time estimate for the work, but on the other hand, we also explain the uncertain factors that may affect the deadline.
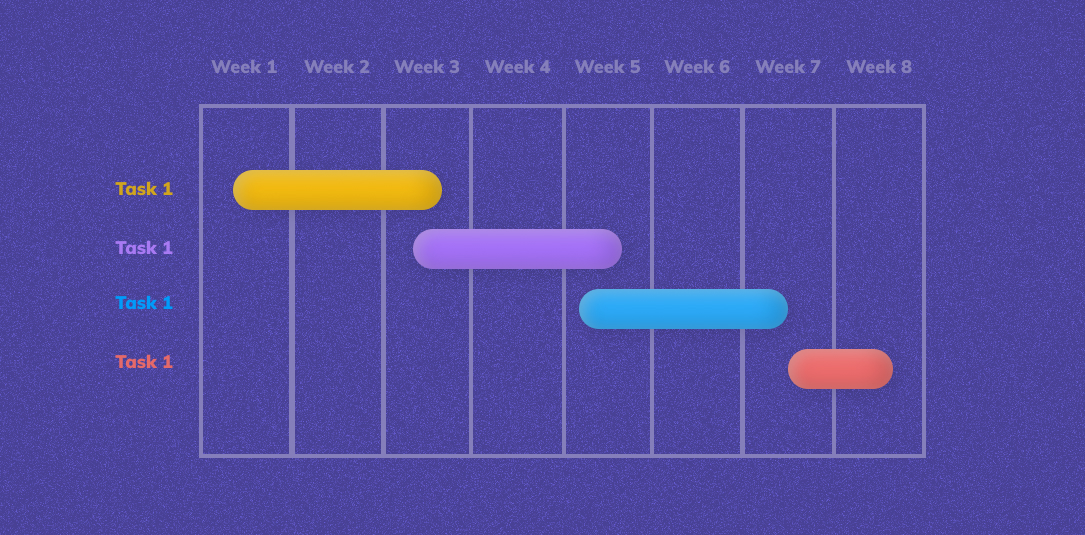
But first, a quick overview on how long it takes to implement an application tailored to individual needs. Some of the tasks can be run parallel, others can be predefined or omitted.
- Validation of the product idea, assess business needs (1-2 weeks)*
- Branding (1-3 weeks)
- UX research (1-2 weeks)
- UX design, detailed definition of business needs (4-8 weeks)*
- Usability test (1-2 weeks)
- UI design (4-6 weeks)*
- Development (8-24 weeks)*
- Client handover, Go Live (3-6 weeks)*
*Mandatory tasks. Without them, a custom application cannot be completed in good quality.
We can see that the implementation of a typical, moderately complex application takes at least 4 months, but can even be a full year, depending on the scope and complexity of the project.
- Design and Go live needs the most effort and contribution from the client.
- Development typically is the longest and most risky task as technology problems, emerging new needs, diversions from plans can cause extra costs and delays in the timing.
Let's take a closer look at these steps!
How long does it take idea validation definition of business needs? (1-2 weeks)*
Our new clients usually bring a short brief about the desired product idea.
Our goal during the first meeting is twofold:
- Identifying the current state of the idea. How developed it is, and what our role in the implementation can be.
- Feasibility check - we validate the market fit and maturity of the idea and give honest feedback to the client. Based on our 15 years of startup and digital agency, we identify possible risks and opportunities. If we perceive significant risks, we recommend market research and preliminary concept testing before major investment and commitment.

What we usually ask/challenge to understand the essence of the idea
Questions about the idea
- What is the purpose of the application, what problem will it solve?
- Has preliminary research and analysis been done for the idea?
- Who is the target group for whom the app is made?
- Was there preliminary market research, user interviews?
- Who are the competitors, is there a similar product on the market?
- How does the app generate revenue or create business value?
Questions about the product
- What is the product name and its promise?
- What is the Unique Selling Point (USP), i.e. product advantage compared to other solutions?
- On which interface and channel will the application be available?
- What user journey, use-cases, functions will be in the application?
- What content and data connections are required for operation?
Project execution
- What is the budget?
- When does the client want to launch the service?
- Who are the stakeholders on the client's side and in what role?
Based on the answers, we determine the tasks of the project and the expected scope of the work.
For example, a significant gap between budget and foreseen cost can be a showstopper. As an alternative we can propose a cut in the scope or use MVP approach.
How long does the branding take? (1-3 weeks)
Usually we work on brand design when our client is a newly launched startup company. Beside the app, we create logo and visual identity as well, sometimes even name alternatives must be proposed.
Multinational clients always arrives with all-encompassing Brand book, which we will have to adapt to, while a smaller, established company’s visuals may need fine-tuning and improvements during a larger web project.

The development of the brand identity can run parallel with other design research tasks. After exploring the brand's personality, expected style, tone&voice, we usually suggest 2-3 creative directions for the client, then we pick one and develop the final brand elements.
Beside the basic elements such as brand name, logo, color palette, font, look&feel, we often design additional assets as well.
- Email signature,
- presentation and document template, online meeting background
- onepager
- flyer,
- social creatives, etc.
How long does it take to do UX research? (1-3 weeks)
Research is needed when we create a unique app and there are no or few similar standard solutions. Sometimes it helps choosing the best from several possible alternatives.
UX research can be omitted for typical applications saving time and money. For example, one-pager, smaller webshop, sweepstakes or corporate website, or an app with few but devoted users.
The most popular and effective UX research tools are:
- Best practice research - collecting, analyzing our competitors, industry best practice in order to identify inspiring ideas.
- Google Analytics - this quantitative research can be useful especially when we redesign an existing application. It can reveal our users' behavior, underperforming parts of the application.
- Questionnaire - we collect information and feedback from our users. It can also be used for validation of a future service concept or qualitative analysis of an existing system.
- Heat map analysis - we analyze the unique user sessions individually or aggregated and draw conclusions about the performance of the application.
- Persona - typified users representing the target groups. Individual personas are fictitious persons who represent the goals, needs, motivations, behavior patterns, and expectations of the given target group during the design process.
How long is the UX design, definition of business needs? (4-8 weeks)*
Nowadays, consumers expect easy-to-use and intuitive interfaces on mobile, desktop and tablet.
For this reason, UX design has fundamental importance when creating an application. It has proven business benefits, and the time spent on it pays off.
UX design creates visible elements, structures - Information Architecture, navigation, wireframes - while in the Product Requirement Document (PRD) we define the operation of user functions, processes and data management. The two tasks run parallel and affect each other.

The wireframes are monochrome sketches of the surfaces of our application (mobile, tablet, desktop view), which contain the exact textual and functional elements of the website / application, their proportion and hierarchy and show its interactions. The wireframes do not yet represent the visual elements, they are only intended to illustrate the structure of the pages.
Part of UX design, using the wireframes we create clickable, interactive prototypes.
A prototype is not a programmed page yet, but it is usually some sort of simulation that shows developers, stakeholders and other team members how the final product will work.
With the prototype we can conduct user tests (Usability test, see later). Based on the test results - in comparison with the testing phase - we can still make changes here quickly and cost-effectively.
The PRD describes in detail:
- The interactions of the functions
- the logic and validation of the forms, the error messages,
- the way and possibilities of app maintenance,
- Other requirements such as performance, security, SEO.
The document is the baseline to the app development and user testing takes place later.
How long is the usability test? (1-2 weeks)
The wireframes and the prototype are created by experienced UX designers. Nevertheless, it is useful to ask feedback from the real users for whom we develop the app.
We ask 4-6 typical users to perform a few predefined tasks on the prototype (buy a product, find a description, calculate a home loan offer)
Conducting the test, we examine whether:
- How easy is it to solve the tasks?
- Is the navigation on the pages clear?
- Is it clear where and what kind of interaction we expect from the visitor?
- Where does the visitor get stuck, feel frustrated and why?
We summarize the experiences and modify the mock-ups in co-work with the client.
How long is the UI design? (4-6 weeks)*
Based on the client's visual brand identity and the UX wireframes, we design the graphic layer of the application.
These layouts already contain graphic elements and visuals compared to the wireframe. Typography, colors, contrasts, icons, pictograms and illustrations finalize the interface designs. The designs are already pixel-perfect and are responsive, i.e can adapt to different screens (mobile, desktop, tablet).
After we complete the layouts, we prepare the UI kit, which is a collection and guide of all the graphic elements we use on the layouts. This collection serves as a kind of online brand book and helps later development works.
How long is the application development? (8-24 weeks)*
Development is typically the longest task in the project. Of course, the time required is mostly influenced by the project scope.
In addition, the following factors also affect the duration:
- Quality of PRD - how precise was the planning, was every detail well defined?
- The complexity of the application - the app may have many individual but co-dependent modules.
- Number of users, roles, workflow in the system.
- Special requirements, such as bank security, robust operation, database with millions of records, test automation.
- Migration needs - data from the legacy system must be migrated to the new one, the old data must be cleaned occasionally.
- Brand new technology - with hypothetical benefits and risk of implementation
- Research and test of 3rd party tools, which can substitute green field development.

The app development consists of frontend and backend development. The frontend creates the pages of the application based on the UI designs. The backend development is mainly based on the PRD, it creates the functions, database and business logic.
The phase also includes internal testing, when we check the completed application. For this, we prepare test scenarios, which our testers execute step by step and document:
-
All expected functions are up and running
-
The functions were completed according to the plans and as described, special cases are also handled by the functions
-
There are no open questions, malfunctions, which causes ambiguous use.
How long does the handover and GO Live take?
The long-awaited final phase of the project is the handover and GO Live.
Everything is done so far and now the client is testing the application (User Acceptance Test, UAT). For this, he receives the test reports, and he himself examines the correct operation with full coverage or on a random basis.
If the client finds discrepancies, report it. We will handle those in sprints - fix it and then test it again. This can be multiple iterations, by the time we identify and correct all deviations.
In the meantime, we are preparing the final hosting environment from which the live application will be available to visitors and users.
We are preparing for the Go Live date. We set up a todo lists and schedule consulting with all stakeholders - customers, partners, in-house system administrators, developers - which we perform on the Go Live Day.
Other factors can also affect the project schedule:
- Speed of decision making - how promptly the project team can give feedback and accept deliverables.
- Participants, decision-makers, policies - in large organizations the legal department, IT security, and operations also can shape the tasks.
- Available resources - client-side resources on the project, adequate commitment
- Technology challenges - proven or new technology is the basis of the work.
- External actors - suppliers of other related systems, with whom data communication and processes must be consulted.
How can we accelerate the implementation on the client side?
- Time and attention must be devoted to negotiations and decisions. Weekly meetings with the client's dedicated project manager, well defined roles of the stakeholder can streamline the communication.
- Synthesizing internal stakeholders opinions and decisions for the development team, providing feedback in time.
- Clear rules for managing project changes.
- MVP approach. (Minimum Viable Product). The first version of our application should be a minimally marketable, usable solution, and then we will develop it further in subsequent phases based on feedback from customers and users.
- We should be able to say no to nice-to-have functions, let's strive for simple solutions that just satisfy the business needs.